網站資料建置
請參考教學影片:https://youtube.com/playlist?list=PLvXna0vipzJAMFyTQkbjvUfxWuSQWv_G-
注意事項
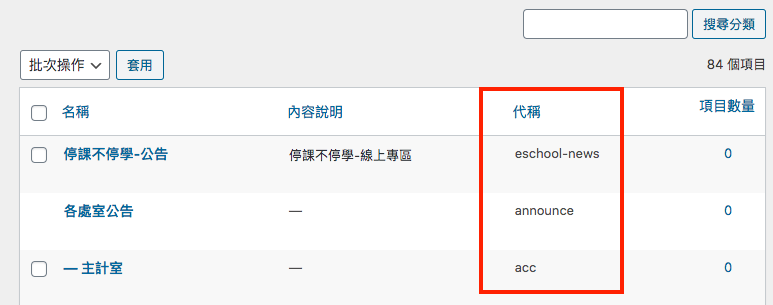
- 網站「分類代稱」盡量不要去更動,否則版型中搭配CSS樣式表語法處理的設計,將會失效。
- 未來若有新的分類,其「分類代稱」也應以英文命名,因為這名稱會帶到網址內,有助於搜尋網站對於官網的SEO。
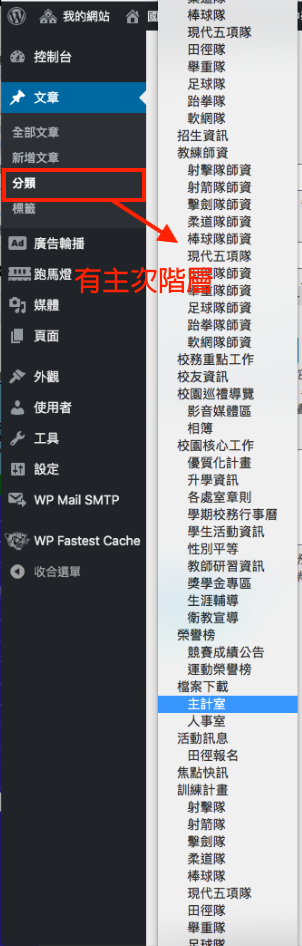
- 網站分類名稱清單
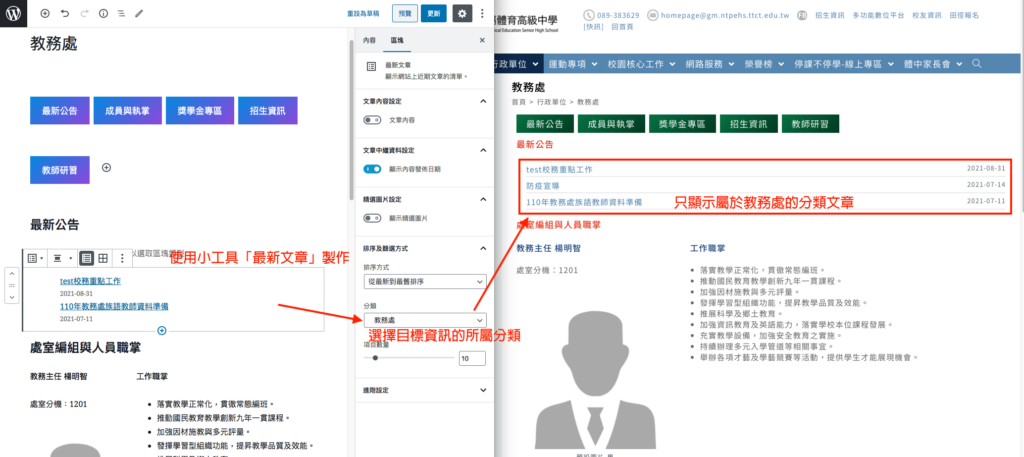
- 由於側欄小工具「最新文章」未提供篩選功能,只能呈現最新數則資料,因此在「焦點快訊」是採用「最新文章」搭配CSS樣式表語法處理,若未來移除「焦點快訊」要再復原,需修改CSS相關設定。
- 「焦點快訊」資料篩選條件:最新20則訊息內中分類為「焦點快訊」者。
- 希望讓照片集具輪播效果,除了使用平台所提供的「廣告輪播」,亦可使用google簡報等網路資源,使用教學:https://support.google.com/docs/answer/2763168?hl=zh-Hant&co=GENIE.Platform%3DDesktop
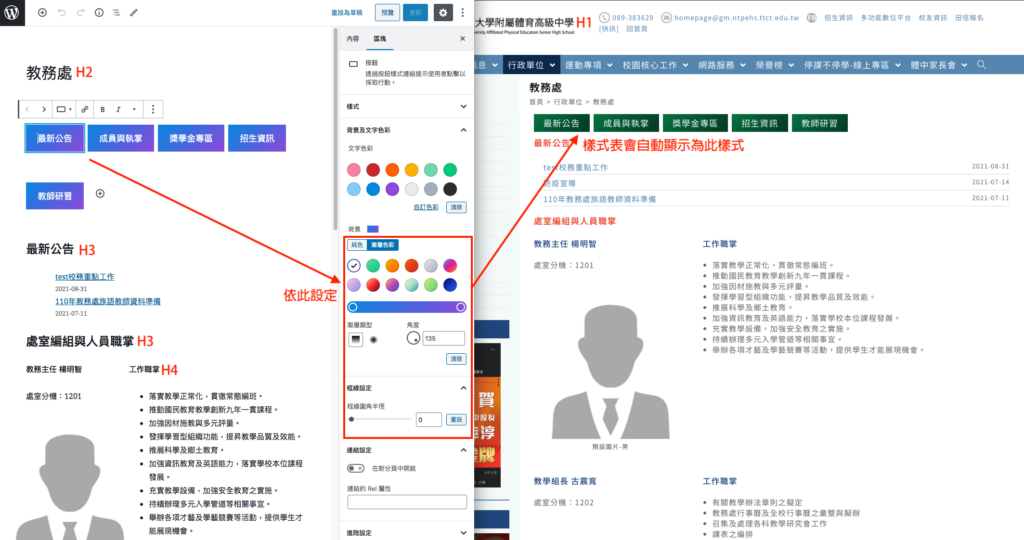
- 網頁使用H1-H6標頭除了能以程序化的方式,讓使用者了解資訊內容之間的關係,更重要的目的是做好網頁的組織結構。
- 每個網頁內H1標籤只能使用一個。
- 內文標題不使用H1與H2:本站H1用於網站(機關)名稱或標誌圖片上,做為標識和描述網站使用,其他頁面的主要單元標題使用H2,其餘各標題大項請依H3~H6巢狀標題排序製作,中間不可跳號。